
Scenic Hudson is a non-profit environmental organization founded in 1963 that preserves, protects and revitalizes land and communities in the Hudson River Valley of New York. In 2019, they seek to redesign and build a new website to help the organization achieve new digital strategies and business goals.
Problem
The new strategic plan was aiming to make Scenic Hudson the gateway for enjoying and protecting the Hudson Valley. As the core digital ecosystem for Scenic Hudson, its website should play a comprehensive role. However, the previous website did not work well to showcase the work of Scenic Hudson and the value of the Hudson Valley, nor to attract audience engagement.
Goal
In order to increase brand awareness, grow audience engagement, and build a grassroots fundraising program, we need to redesign a more powerful website to showcase the beauty of the Hudson Valley and the work of the Scenic Hudson.
Design Goal:
-
Create a clear information structure for the site that allows content to be easily accessed.
-
Provide audiences with a smooth browsing experience.
-
Design a visually appealing website that matches the branding guideline.
-
Provide flexible element/block templates that enable SH content editors to reuse on different pages.
Challenge
-
How to create an appealing visual design that aligned with the brand guidelines as well as meets the usability needs?
-
Due to the tight timeline, the design and development phases may overlap. How to control deliverables to still meet the client’s requirements?
-
Since the client needs the flexibility of designing blocks, we used the Gutenberg editor. How to balance the complexity of content editing and unique design styles?
Who Do We Design For?
Four primary audience groups:
1. Park Visitor
2. Outdoor Adventurer
3. Nature Preserver
4. Hudson Valley local community
Primary Audiences Needs:
-
As a park visitor, I want to explore parks information, so that I can find a park to visit.
-
As an outdoor adventurer, I want to explore the outdoor activities in the Hudson Valley, so that I can plan an adventure trip.
-
As a nature preserver, I want to browse and register the volunteer activities, so that I can join the volunteer group to protect the valley.
-
As a nature preserver, I want to browse and register Scenic Hudson’s advocacy campaigns, so that I can become a valley defender.
-
As a local resident, I want to browse Scenic Hudson’s events, so that I can join events related to my community.
-
As a local resident, I want to donate to Scenic Hudson, so that I can support their work to protect the valley.
As a content-exhibition website, there are also needs and requirements from the client-side. So that they can better create and manage the content in the WordPress template we built.
Scenic Hudson Needs:
-
As a content editor at Scenic Hudson, I want to be able to create Our Work content, so that I can provide audiences with information about Scenic Hudson's work in protecting the Hudson Valley.
-
As a content editor at Scenic Hudson, I want to create and update the Viewfinder content, so that I can provide audiences with dynamic content to learn the past, present, and future of Hudson Valley.
-
As a content editor at Scenic Hudson, I want flexibility on certain design elements, so that I can regroup and reuse the elements on different pages.
DIGITAL EXPERIENCE

Previous Scenic Hudson Website

Problem
-
It’s difficult for different audiences to easily find content that is useful to them.
-
Lack of Outdoor Adventure content.
-
Visually outdated and difficult to attract audience engagement.
Design Content Path for Different Audience Groups
From the primary audience's needs, we can divide contents into five main categories. The CTA buttons and three quick link can also help audiences easily find the content and finish the task.


DESIGN ITERATION
Based on the audience needs A, we created the "Explore the Valley" section. It contains “Outdoor Adventure”, "Our Parks", and "Events" subcategories. As the most important section of the site, we made multiple design iterations of it.
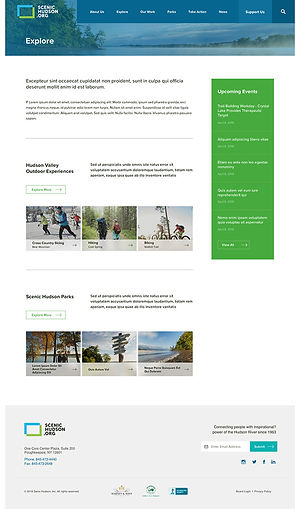
Explore Page
Initial Design

Problem
-
The layout is not visually appealing. It failed to provide audiences a scene that they can imagine themselves doing the outdoor adventures.
-
Photos are too small, it’s hard to drive audiences' attention.
Iteration 1

Improvement
-
Uses big size nature photo to attract the audiences’ interest.
-
Added featured adventures and parks to each part to grab the audience's attention to click through.
Problem
-
Differentiate the whole Explore section with other sections and make it unique across the site.
-
Content and layout are too busy which increase interaction time audiences need to enter the deeper level.
-
Need to add brand elements to the design.
-
Need a more exciting visual design to attract audiences to click through.

Outdoor Adventure
Initial Design

Problem
-
Audiences may ignore the filter list on the first screenful.
-
Need to feature some adventure categories.
-
Need more adventure list to attract audiences' interest to click.
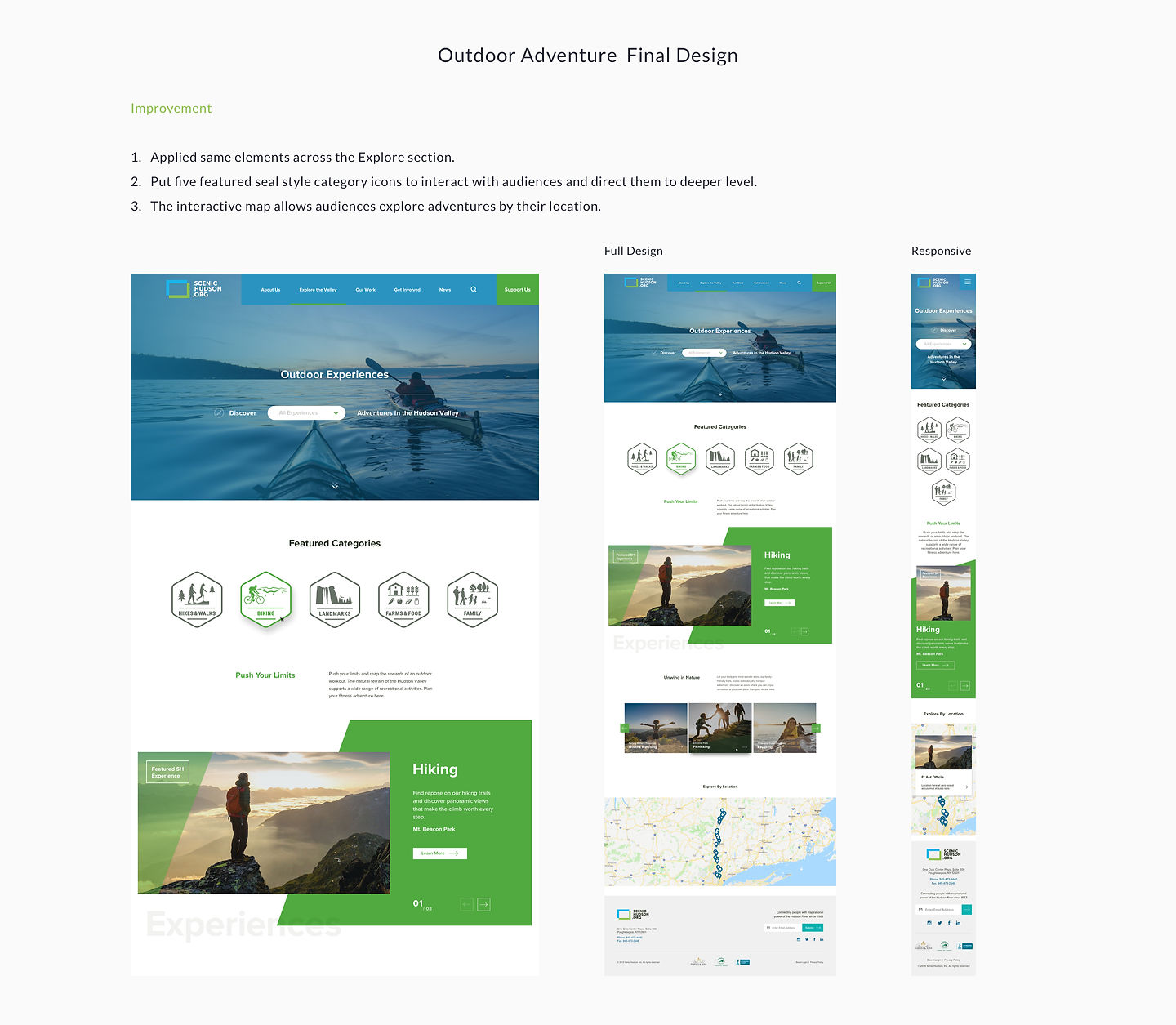
Iteration 1

Improvement
-
Added five featured categories icons to attract audience attention and increase the click rate.
-
Added three groups of featured experience content to provide more options.
Problem
-
Need more natural texture and seal style icons to match the outdoor adventure vibe.
-
Apply the same brand elements across the Explore section.
-
Remove one group of featured adventures.

DESIGN DECISION



Outcomes
The redesigned visual appealing website matches the brand guidelines and meets the client’s satisfaction. After we restructured the content of the site and added the Explore the Valley content, the Scenic Hudson website now performs a comprehensive role to showcase Scenic Hudson’s work and Hudson Valley’s value, as well as attracting the audience’s engagement.
What Did I Learned?
-
Adapt to change requirements and still deliver the best design with the least negative impact on the project in tight deadlines.
-
Balance the design requirements and the complexity of content management.
-
Maintain quick check-ins with developers on the feasibility and solution of each feature or requirement.
-
We cannot control what and how many content the client will place on their website, so we should provide them flexibility of the design templates.
